XserverとWordPressでサブドメインの複数サイトを作るステップ

お金をかけずにサイトを複数作りたい!と考えた時に、サブドメインとサブディレクトリの2パターンがあるとわかりました。
サブドメインとサブディレクトリの違いは、色んなサイトで紹介されてるので割愛します(笑)
今回は、Xserver利用者がサブドメインを作る具体的な方法について書いていきますね。
サブドメインを作ろうと思ったきっかけは、自分の興味あることが、結構分野違いなので、分野を分けて複数にした方が、ブログに統一性が出て良いなと思ったからです。
うちの場合だと、
- お金とマインドのサイト(https://aoiseedproject.com/)
- 英語と科学をテーマにした科学英語学習サイト(https://english.aoiseedproject.com/)
- 旅と食と美と健康をテーマにしたサイト(https://trip-foodista.aoiseedproject.com/)
といった感じで作ってみました。
つまり、メインサイトのドメイン「aoiseedproject.com/」の前に、アルファベットで追加して作成する感じです。
その時に、色々調べながらでないと全然できなかったので(汗)、また追加で作りたくなった時のためにも備忘録的に流れをまとめつつ書いていこうと思います。
この記事のもくじ
サブドメイン作成
まずは、サブドメインを作ることから。
作った後に、すぐサイトができるわけじゃないんですよね。
手順は下記の通りです。
- Xserverのサーバーパネルにログイン
- ドメインタブから「サブドメイン設定」を選択
- ドメイン名の内、サブドメインを作成したいドメインを選び、「選択する」をクリック
- サブドメイン設定追加タブに進み、「サブドメイン名」をお好みで入力
- 「無料独自SSLを利用する」にチェックが入っているのを確認し、「確認画面へ進む」をクリック
この時にも記載があるけど、「サブドメインが利用可能になるまで、最大で1時間程度かかります」と書かれてます。
なので、うちはここまでやったら、後は翌日に回して他の事したりしてました。
実際の画面は、こっちの動画を参照にしてみてね。
サブドメインにWPインストール
サブドメインが作成できたら、今度はそこにWordPressをインストールしましょう。
これも、Xserverのサーバーパネルから簡単にできるよ。
WordPressインストール手順
- WordPressタブから、「WordPress簡単インストール」を選択
- 目的のメインドメインを「選択する」で進む
- WordPressインストールタブへ行き、サイトURLでインストールしたいサブドメインを選択
- ブログ名は仮で全然OK(後から変更可)なので好きに付けましょう
- ユーザー名とパスワードを決めて入力(これらはWP管理画面にログインするときに必要)
- メールアドレスは、うちは自分が普段よく使用するもの入れてます
- キャッシュ自動削除と、テータベースは特に変更せずで問題なし
- テーマは個人で持ってる有料を後でインストールするなら、デフォルトでOK。無料で使いたいものがあれば、そちらを選択
- 「確認画面へ進む」をクリック
WordPressインストール後の設定
WordPressをインストールした後は、「無料SSL設定」と「httpからhttpsへのリダイレクト設定」の2点をしておくことをおススメします。
SSL設定はSecure Sockets Layerと言って、通信が暗号化される技術で、ウェブサイトにSSL導入すると、訪問者のブラウザとサーバー間のデータ通信が暗号化されるので、訪問者も安心してアクセスしやすくなります。
自分が訪問者側の立場なら、危険なサイトより安全なサイトの方がいいもんね。
無料SSL設定
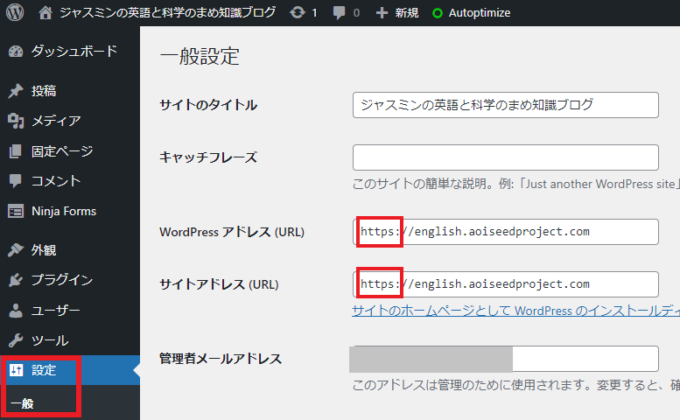
- WordPressの管理画面にログイン
- 左側にある設定タブから「一般」を選択
- WordPressアドレス(URL)とサイトアドレスの二カ所に記載されているURLは最初「http://」で始まっているはずなので、これを「https://」に変更
- 画面下にある「変更を保存」ボタンをクリック

リダイレクト設定
リダイレクト設定とは、「http」にアクセスされても自動で「https」に転送してくれる便利な設定です。
プラグインをインストールする方法もありますが、その場合は「Redirection」というが結構メジャーかな。
今回うちがやった方法は、ワードプレスのインストール場所の「.htaccess」のファイルにコードを入力する方法です。独自ドメイン、サブドメイン、サブディレクトリとも、同じ方法でできちゃいます。
簡単に手順を言いますと、
- Xserverのファイルマネージャにログイン
- 「.htaccess」のあるディレクトリまで移動≫詳しくはこちら【ファイルの場所について】
- 目的の「.htaccess」ファイルを選択し、「編集」をクリック
- 下にあるコードをコピーして、「.htaccess」内の一番上に貼り付ける(最初に書かれている内容は一切消さないこと)
- 「保存する」をクリック
RewriteEngine on
RewriteCond %{HTTPS} !on
RewriteRule .* https://%{HTTP_HOST}%{REQUEST_URI} [R=301,L]
コードの貼り付け方は、こっちの動画を参照にどうぞ~。めっちゃスピードが速いのは、後でナレーション(声)入れてるんだけど、画像編集を最短にしたせいでそれに合わせてるから・・・(汗)すみませぬ。
ファイルの場所について
独自ドメイン「https://aoiseedproject.com/」:「aoiseedproject.com/」の中の「public_html」
サブドメイン「https://english.aoiseedproject.com/」:「aoiseedproject.com/」の中の「public_html」の中の「english」の中。
サブディレクトリ「https://aoiseedproject.com/wordpress/」:「aoiseedproject.com/」の中の「public_html」の中の「wordpress」の中。
WordPress各種初期設定
WordPressをインストールしたら、記事を書き始める前にやっておくといい各種設定について書いていくね。
パーマリンク
パーマリンクとは、各ページに対して個別に付与されるURLのこと。基本的にSEO的に考えて、検索順位に影響しないけど、ページ内容がわかるURLにしておいた方がわかりやすくておススメ。
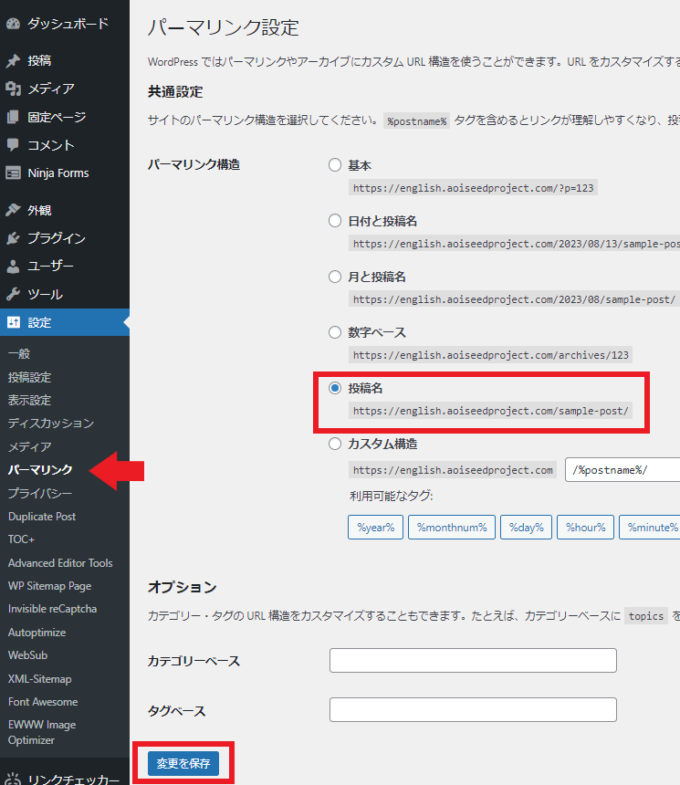
- WordPress管理画面の設定からパーマリンクを選択
- 投稿名にチェックを入れる
- 画面下の「変更を保存」を押して完了

おススメプラグイン
すでにWordPressを運営してたら、ご存じとは思いますが、プラグインとは簡単に言うと、拡張機能のこと。
基本的なプラグイン導入方法
- WordPress管理画面の左メニューの「プラグイン」タブから「新規追加」をクリック
- 右上の検索窓にプラグイン名を入れて検索し、インストールボタンをクリック
- 有効化ボタンをクリック
- WordPress管理画面の左メニューの「プラグイン」タブから「新規追加」をクリック
- 右上の検索窓にプラグイン名を入れて検索し、インストールボタンをクリック
- 有効化ボタンをクリック
おススメプラグイン12選
最初に導入しておくと便利なプラグインをあげておくね。12個の内赤文字の5つは、有効化しただけでは機能が十分に働いてくれなかったりするので、詳細設定が必要なものです。
- Advanced Editor Tools(記事を書くときの操作ボタンを自分好みに変えられる)
- Broken Link Checker(利用不可になったリンクをチェックしてくれる)
- EWWW image Optimizer(画像を一括最適化できる)
- Invisible reCaptcha for WordPress(迷惑メッセージ、スパム対策に必須!)
- Simple User Avatar(メディアライブラリにアップロードした画像をプロフなどのアバターに設定できる)
- Table of Contents Plus(TOC+)(記事の目次作成ができるようになる)
- WP Sitemap Page
- XML sitemap Generator for Google
- Yoast Duplicate Post(記事の複製ができるようになって便利)
- Ninja Forms Contact Form – The Drag and Drop Form Builder for WordPress(ドラッグ&ドロップで直感的に問い合わせフォームが作成できる)
- WP Multibyte Patch(日本語サイト運用者は導入すべし)
- WebSub(FKA. PubSubHubbub) (記事の更新情報を瞬時にGoogleに通知してくれる)
詳細設定が必要なプラグイン(追記予定)
Invisible reCaptcha for WordPress
Table of Contents Plus(TOC+)
WP Sitemap PageとXML sitemap Generator for Google
こちらは読者向けのサイトマップとGoogle向けのサイトマップの設定方法をまとめて解説しちゃいます。簡単にいうと、2つのサイトマップは何が違うのというと、対象者が違うって感じ。
- WP sitemap Page:サイトを訪れる読者向けのHTMLサイトマップ
- XML sitemap Generator for Google:Googleクローラー向けのXMLサイトマップ


読者がサイトをわかりやすく可視化できるのと同時に、Googleクローラーは検索エンジンにWebサイトをインデックスするためにウェブページの収集プログラムなので、そっちにもサイト構造を把握してもらうための設定です。
実際の設定方法は動画で説明してるので、こちらを参考にどうぞ!
Ninja Forms
お問い合わせフォームを簡単に感覚的につくれちゃう便利なプラグインNinja Forms。その設定方法について動画で説明してみました~。
Googleアナリティクス4(GA4)
自分のウェブサイトのアクセス解析ができる無料ツール「Googleアナリティクス」の設定をしておくと、後々便利かなと思います。
2023年7月1日からUA(Universal analytics|ユニバーサルアナリティクス)でのデータ処理が終了し、新しいGA4(Google Analytics 4)へ完全移行されました。
設定にはGTM(Google Tag Manager|グーグルタグマネージャー)を使います。なので、GTMを使ってないって方は、導入から考えてみてねー。タグの管理が楽ちんになります!
GTMの導入方法については、Googleサポートが書いてくれてます。≫こちらをクリック
ちなみにうちは、もともとUAを使っていたので、UAからGA4に移行したこと前提で話していきますね。移行がまだの方は、この方法もGoogleサポートが解説してくれてます。≫こちらをクリック
ステップとしては、この2ステップです。
- UAからGA4へ移行(済んでる人は必要なし)
- この時に、GA4のプロパティは作成済みになるはず
- この時に、GTMでGA4の設定タグを追加しているはず
- GTMをサブドメインのWordPressサイトにインストール
移行方法は、うちは既に移行しちゃったので、同じ画面が出せないため、Googleサポートもしくは、ネット検索してわかりやすい方のを参考にしてみてね。
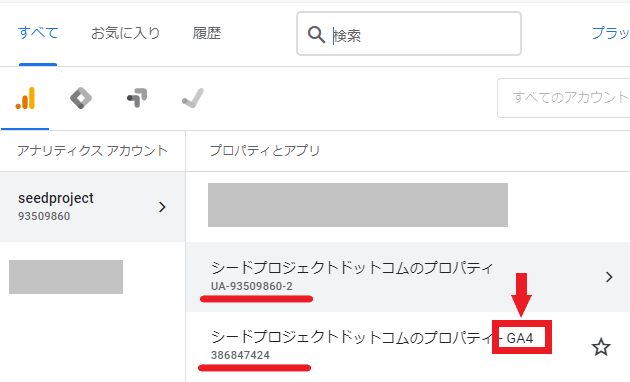
一応どんなふうになってればOKかというと、次の画像のようにアナリティクスの画面で、UAのID以外に、GA4のプロパティができてればOKです。

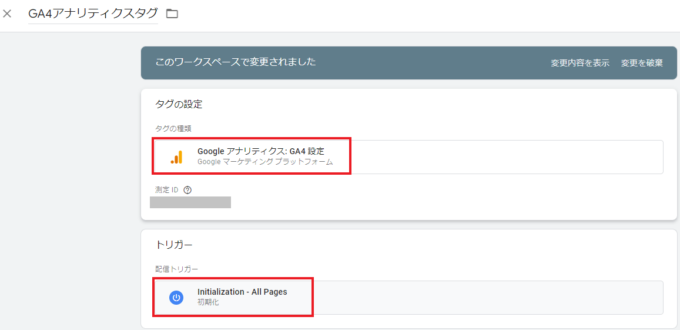
GTMでのGA4タグの設定は、下の画像のような感じでできてればOKです。確か、UAからGA4に移行する流れで作成した感じです。移行手順を検索してみてください。確かGA4の測定IDとか入れないといけなかったと思う。下の画像ではグレーで塗りつぶしてるところね。
- Googleアナリティクス:GA4設定を選択
- 配信トリガー:Initialization-All Pagesを選択

GTMをサブドメインのWordPressサイトにインストールする方法は、動画で説明してみたよ。
- メインドメインのGA4のプロパティが作成されてること
- GTMでGAの設定タグを追加していること(トリガーは、Initialization-All Pagesをおススメ)
- サブドメインにGTMをインストールしていること
これらのどれが欠けても、アナリティクスが機能しません。
ちゃんと機能してるかどうかは、アナリティクスのリアルタイムとかでチェックできればいいんだけど、タイムラグとかあって実際すぐに反映されなかったりもするので、アクセスした翌日とか翌日以降に、アクセス履歴をチェックしてみるといいかなって思います。
Google Search Console
このGoogleサーチコンソールにサイトを登録しておくと、サイトの問題点を発見したり、改善策がわかりやすくなるってものです。Googleからみたあなたのサイトの状況チェックができます。
具体的に言うと、自分のサイト1ページ1ページがどんなキーワードで今検索結果で何位にいるのか、何回表示されて、何回クリックされて、人が訪れているのか、そういったことがわかります。
また自分のウェブサイトにエラーや重大な修正ポイントがある場合は、ここからメッセージや警告が来るので、何に対処すればいいのかわかる!というとっても便利なツールです。
具体的な登録方法はこの動画を参照にどうぞ~。
ちなみに、サブドメインを登録するときは、「URLプレフィックス」というプロパティタイプを選択してるよ~。
テーマインストール(sealユーザー向け):追記予定
このウェブサイトもサブドメインのサイトも有料テーマsealを使ってます。興味がある方は、こっちのページを参考にしてね~。≫テーマsealについてみてみる(クリック)
- Sealをインストールした場合の設定
- Canvaで、画像作成(pcヘッダー、スマホヘッダー、サイトアイコン)
- カラーパレット増加
- よく使う機能まとめ(蛍光マーカー、ハイライト、見出し、リスト、ボックス)








コメントを投稿するにはログインしてください。